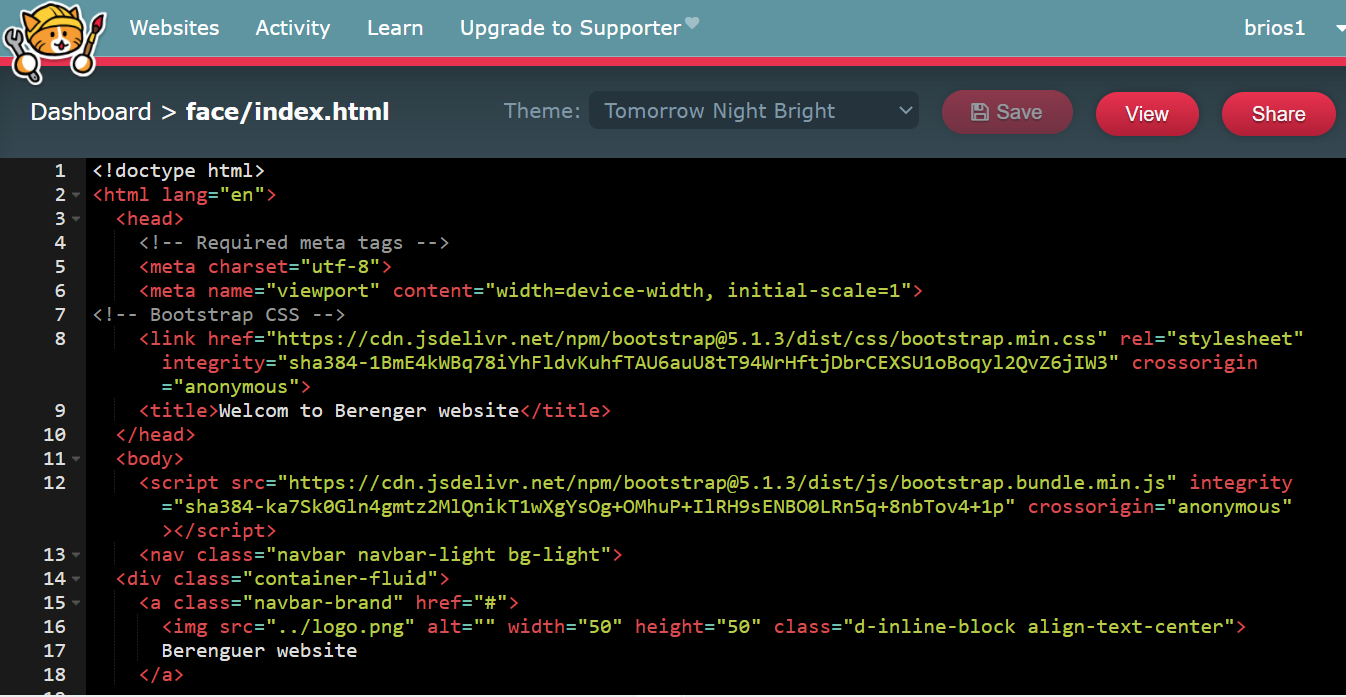
A continuació explicaré el codi d'aquesta web

Davant d'aquestes linies hi ha un
i un que significa que el text a continuació
esta preformatat, és a dir, que te un format que no és pot canviar i és un codi que vol dir
que el tipus de lletra sera diferent del tipus monoscape que significa que totes les lletres
són igual d'amples. Atres tipus de lletra és poden utilitzar quan no es codi, per exemple
serif que son una familia de lletres adornament, a diferència de la família sans serif que
significa sense adornaments. Només hi ha aquestes grans famílies de lletres: monospace
per codi, i serif i sans serif per a la resta.
Al principi de tot tenim un i al final tenim un per indicar que és un arxiu html
que significa llenguatge de marques de hipertext -HiperText Markup Language- és hiper text perqué
va més enllà del text, permet: imatges, sons, vídeos, micrófons, teclat, ratolí, etc. És markup
perqué té aquestes marques < > per indicar i per acabar. Al principi de tot, davant de html
és pot escriure html lang="en", significa que el tipus de document és un html i
que està escrit en anglès.
A la línea 3 trobem l'etiqueta head que significa encapçalament, que és obligatoria al principi
i conté a la línia 4 un comentari que s'escriu . Les línies 5 i 6 són etiquetes
meta, que tenen metainformació, informació sobre la informació de la web. La línea 5 és metainformació
sobre el charset que significa conjunt de caràcters, que en el nostre cas és UTF8, que significa
8bit Unicode Transformation Format, que permet representar lletres i números, alfapet grec i
llatí entre altres. La línea 6 és un viewport, que és un codi que permet que es vegi la nostra
web correctament en un móbil, una tablet, un ordinador, una televisió gegant, o una pantalla de
cinema, perqué indica width=device=width, és a dir, que l'ample sigui sempre l'ample de dispositiu.
La línea 7 és un comentari que estem utilitzan bootstrap que és una biblioteca css i javascript
que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir fulles d'estil en cascada, que són instruccions
en llenguatge css, que ens dona els colors del texts , el tipus de lletra, el tamany de la lletra
els marges, els espais entre botons etc.
La línea 9 és un titol o title, que apareix a la part superior de la pestanya del navegador.
La línea 10 és el final del head.
La línea 11 és l'inici de body, que és obligatori, i comença després de head.
La línea 12 és un js, arxiu javascript.
A la linea 13 nav significa barra de navegació i es reconeguda per bootstrap. Bootstrap és una
biblioteca que conte molts codis en llenguatge css que serveix per fer estils (tipus de lletra,
tamany de la lletra, marges, color de la lletra, espai entre lineas etc) i Bootstrap també és
una biblioteca js que vol dir Javascript, és a dir, que produeix interactivitat, que pots
podent interectuar amb el teclat o amb el ratolí, per exemple, obrir finestres o obrint menús.
A continuació de nav light, vol dir que és de color clar. Si canviem light per dark es tornarà
de color fosc. Dins de la instrucció nav tenim navbar que significa barra de navegació, i tenim bg
que vol dir background. Un logotip s'ha de possar en un apartat que es diu nav-brand. La instrucció
per possar un logo o qualsevol altre imatge hem d'escriure que img, que significa imatge, i src, que
significa source, vol dir font que és el lloc on està la imatge, i podem controlar el tamany de la
imatge amb la instrucció width, que és amplada en píxels, i height, que és alçada en píxels. Per que
no es deformi la imatge hem de fer una escala. Per exemple, si tenim una imatge de 1800 x 1543 píxels
i la vull amb una amplada de 800 píxels. He de saber la escala, divideixo 1800 entre 800 dona 2,25.
L'altre numero que és l'alçada 1543 dividit entre 2,25 que dona 685,77 píxels. Com els píxels han
de ser números sencers ho he d'arrodonir a 686 píxels i quedaria una imatge de 800 multiplicat per
686 no deformada.
Altres instruccions són dropdown menú que significa menú desplegable i nav-item que significa
apartat o subapartat del menú i està colocat en una llista per lo que té la paraula li.
A cada menú tenim un enllaç que comença amb a href i la direcció a la que ha d'anar i que acaba amb la lletra A dintre dels dos triangulets <> que
serà un apartat de la barra de navegació
A la linia 17 hi ha la etiqueta img, que vol dir imatge i ens permet insertar imatges.
Aquesta etiqueta té diferents propietats o parametress. El parametre més important és src perquè significa source, que
vol dir el lloc on està la imatge. Si posa un punt o dos punts seguits, significa que està en una carpeta paral·lela o
una carpeta anterior dintre de la nostra carpeta. També pot posar el src una direcció d'internet on estigui allotjada a
la imatge
Dintre de la etiqueta img hi ha una propietat o paràmetre que es diu width, que significa amplada
en pixels de la nostra imatge i height es la alçada en pixels. S'ha d'escriure el numero de pixels en
cometes dobles i amb un igual. Dintre de la etiqueta img també hi ha un paràmetre que s'anomena alt, que significa
text alternatiu a la imatge i serveix per descriure la imatge a persones amb problemes de visió. A les persones
amb visió els hi serveix si la imatge està allotjada a un servidor extern i es esborrada com a mínim sabrem de que
es tracta o si el programador s'equivoca a l'hora d'escriure el nom o l'adreça de l'imatge. No és obligatori, però pot
haver un paràmetre anomenat class que vol dir classe. Les classes estàn definides, en el nostre cas, a la biblioteca
bootstrap i poden fer que la imatge s'alinii en el centre, dreta o esquerra i seria la instrucció align-right, align-left
o align-center.
Gravarem un video en el que explicarem els nostres codis. Ho farem a casa. Ara farem un video de prova obtingut de youtube i el manipularem per posar-ho en neocities o en qualsevol altra web. Comprovarem que neocities no accepta videos sense pagar. Ho solucionarem pujant-ho a una altra web, opendrive, que com el seu nom indica és més oberta.
El prmer video és el reproductor html5, aquest reprouctor de video té la etiqueta principal de "video" i de propietats l'amplada "width" i la paraula "controls", que provoca que es vegi el botó de play amb el temps de reproducció, pantalla completa, volum i un menú que permet controlar la descarga del video, la velocitat de reproducció i que es vegi