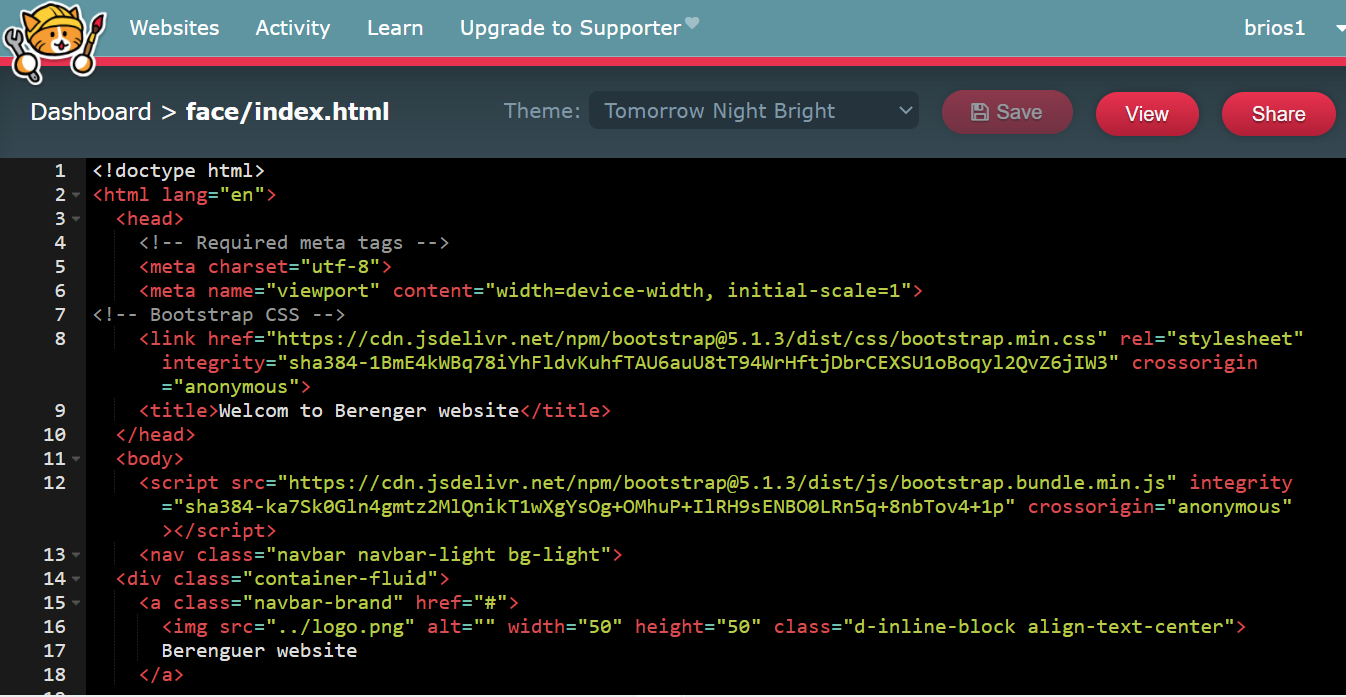
A continuacó explicaré el codi d'aquesta Web

Davant d'aquestes linies hi ha un >pre< i un >code< que significa que el text a continuacio esta preformatat es a dir que te un format que no es pot canviar i es un codi que vol dir que el tipus de
lletra serà diferent de tipus monospace que significa que totes les lletres són igual d'amples.
Altres tipus de lletra espoden utilitzar quan no és codi per exemple serifque son una família
de lletres adornaments, a diferéncia de la família sans serif que significa sense adornaments.
Només hi ha aquestes grans famílies de lletres: Monospace per codi, i serif i sans serif per a la resta.
Al principi de tot tenim un >html< i al fianal tenim un >/html< per indicar que és un arxiu html
que significa llenguatge de marques de hipertext -HiperText Markup Language- és hipertext
perqué va més enllà del text, permet: imatges, sons, vídeos, micrófons, teclat, ratolí, etc.
És markup perqué té aquestes marques < >per iniciar i per finalitzar. Al principi de
tot, davant html és pot escriure html lang="en", significa quee el tipus de document
és un html i que està escrcit en anglès.
A la linia 13 nav significa barra de navegació i es reconeguda per Bootstrap. Bootstrap és una biblioteca que conté molts codis en llegnuatge CSS que seveix per fer estils.
(tipus de lletra, color de la lletra, espai entre linies, marge...) i Bootstrap també és una biblioteca JS que vol dir JavaScript, es a dir que produeix interactivitat podent interactuar amb el ratolí o amb el teclat, per example, obrir finestres o obrint menús.
A continuació de nav light, vol dir que es de color clar. Si canviem light per dark es tornarà de color fosc. Dins de la instrucció nav tenia navbar que significa barra de navegació, i tenia bg que vol dir background. Un logotip s'ha de posar en un apartat que es diu nav-brand. La instrucció pero posae un logo o qualevol altre imatge hem d'escriure que img que significa imatge i src que significa source. Source vol dir que es lloc on esta la imatge, i podem controlar el taamany de la imatge amb la instrucció width que es aplada en pixels i height que es alçada en pixels. Perque no es deformi la imatge hem de fer una escala. Per exemple, si tenim una imatge de 1800 x 1543 pixels i vull una amb una amplada de 800 pixels, he de saber la escala. Divideixo 1800 entre 800 dona 2,25. L'altre
A la línia 3 trobem l'etiqueta head que significa encapçalament, que és obligatoria al principi i
conté a la línea 4 un comentari que s'escriu . La línea 5 i 6 són etiquetes meta,
que tene metaInformació, informació sobre la informació de la web. La línea 5 és metaInformació sobre
el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8 , que significa 8bit
Unicode Transformation Format, que permet representar lletres i numeros, alfabet grec i llatí entre
altres. La línea 6 és un viewport, que és un codi que permet que es vegi la nostra web correctament
en un móbil, una tablet un ordinador, una televisió gegant, o una pantalla de cinema, perqué indica
width=device-width, és dir que l'ample sigui sempre l'ample del dispositiu.
La línea 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript
que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir ffulles d'estil en cascada, que són instruccions
en llenguatge css, que ens dona els colors del text, el tipus de lltra, el tamany de la lletra, els marges
els espais entre botons, etc.
La línia 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La línia 10 és el finla de head.
La línia 11 és l'inici de body, que és obligatori, i comença desprès de head.
La línia 12 és un js, arxiu javasript.